Analysis of the data collected from multiple interviews, cross-referenced with insights from empathy mapping, reaffirmed initial design assumptions while illuminating elements which had yet to be considered.
This process facilitated the continued emphasis on a User-Centered design by narrowing the scope and prioritizing key functions.

Ability to evaluate talent in advance

Option to communicate with talent throughout

Contracts incl. pricing, timing and requirements


After conducting user and market research the next step was to develop a User Journey Map for our persona. This exercise helped to highlight areas of the booking process to which Bookmi’s mobile platform can provide value and remove barriers.
I illustrated Fernando's journey through 5 key phases in the booking process while documenting his tasks and feelings. Improvement opportunities were included to facilitate further stages of the design process.

Next, I sketched out some initial design ideas based on what I learned in the previous phases of the design process. This step helped to identify key elements to be included in the production of digital wireframes.




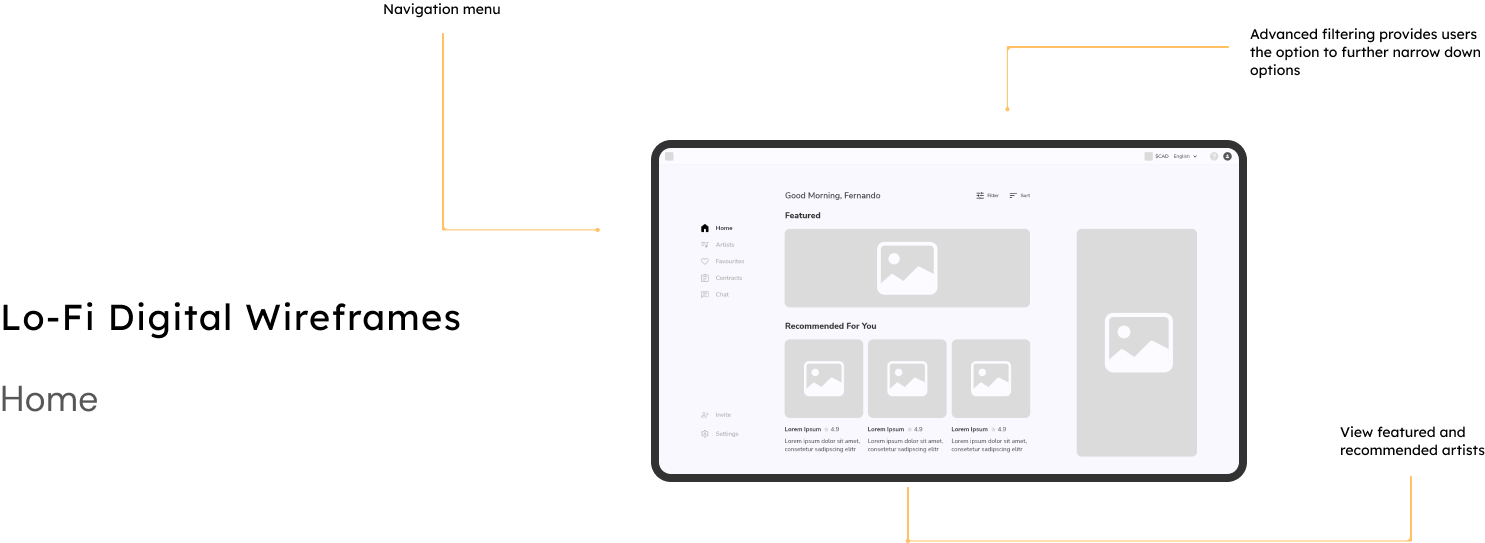
After designing initial low-fidelity wireframes I proceeded to create a low-fidelity interactive prototype to help simulate a typical user experience.
Due to the nature of the application I decided to include multiple flows to provide a more realistic user experience during usability studies.

Two usability studies were conducted resulting in valuable information gleaned from all testers. These studies helped in the progression from low-fidelity → high-fidelity by highlighting areas of the application that require improvement.






I want every app to be as accessible as possible therefore I included multiple considerations that will assist humans while booking music for their wedding.
This includes, but is not limited to, language translation, vision imparity mode and CC for artist videos.

Ability to evaluate talent in advance
.svg)
Option to communicate with talent throughout

Artist Videos